Equipe
1 Designer de Produto,
3 Desenvolvedores, 1 Gerente de Produto e 1 Analista de QA
Duração
1 ano
Plataforma
Web (1440x1020px)
Disciplina
UX, UI, UXR.
Visão Geral
O Catálogo de Operações foi desenvolvido para auxiliar programadores na criação, aprovação e na localização de códigos para ações repetitivas em serviços ao cliente, esse processo faz parte da empresa, visto que essas ações precisam ser aprovadas por uma equipe de curadoria para serem utilizadas em serviços. No entanto, a plataforma se tornou obsoleta, necessitando de uma modernização que permitisse aumentar o número de usuários, padronizar os códigos de desenvolvimento e otimizar o tempo de implementação.
Desafios
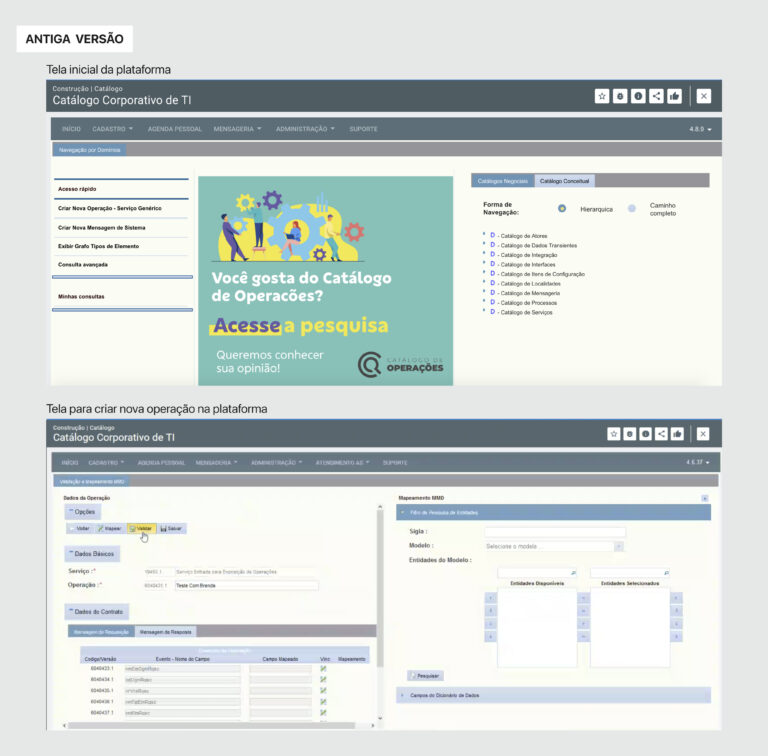
A versão anterior, lançada em 2013, carecia de atualizações e de um design adequado de UI/UX.
Como resultado, a plataforma:
• Era pouco intuitiva, dificultando a navegação.
• Índice de satisfação do cliente (CSAT) de 2,52/5.
• Não possuía um material padronizado, levando a confusões e duplicações de operações.
• Impedia os usuários de encontrar operações existentes e de criar novas com facilidade.
• Causava frustração, levando muitos usuários a abandonarem a plataforma.
Metas
Identifique problemas atuais de UX/UI, entenda as restrições de desenvolvimento e otimize o fluxo do usuário por meio de pesquisas e práticas recomendadas.
Aumentar a satisfação do usuário.
Reduzir a duplicação de operações.
Facilitar o uso da biblioteca, promovendo uma maior adesão à ferramenta.
Diminuir o tempo de implementação de iniciativas.
A nova abordagem visa não apenas revitalizar a plataforma, mas também garantir que ela se mantenha relevante e útil para os desenvolvedores no futuro.
Resultados
Operações Desnecessárias
Diminuição de 28,5% no número de operações duplicadas, resultando em uma biblioteca mais eficiente.
Novos Usuários
Aumento de 7% no número de novos usuários, mesmo antes da conclusão total da nova plataforma.
Eficiência nas Implementações:
Tempo de implementação
Redução de até 2 sprints na implementação de histórias que utilizam operações do catálogo, otimizando o tempo e recursos.
O Desafio
As baixas taxas de conclusão da plataforma indicaram pontos de atrito na jornada do usuário, como:
01
Várias entradas para criação/busca . Em algumas páginas, os usuários tinham que inserir mais de 12 entradas antes de passar para a próxima etapa.
02
Saída em .txt desatualizada que tinha vários defeitos de página e identação.
03
Os usuários acharam difícil entender o documento obtido, o que fez com que muitos usuários não percebessem o quão benéfica a plataforma era para o processo de implementação.
(Observação: havia outros problemas de UX em ambos os produtos, alguns dos quais eram: conteúdo inconsistente, interface de usuário não recomendada, erros visuais, falta de estados vazios, falta de estados ativos e falta de maneiras de mostrar os dados visualmente.)
04
O Portal antigo continuava existindo, visto que as features foram sendo implementadas mediante as sprints e KRs respectivas, o que causava confusão ao usuário sobre qual utilizar.
Pesquisa
Conduzi uma análise
competitiva sobre as
principais avaliações do portal.
Entrevistei vários sócios seniores com anos de experiência no setor de seguros e empréstimos em uma base rápida.
Analisei os dados com a
equipe para rastrear números de inscrição, tempo de conclusão e áreas de entrega.
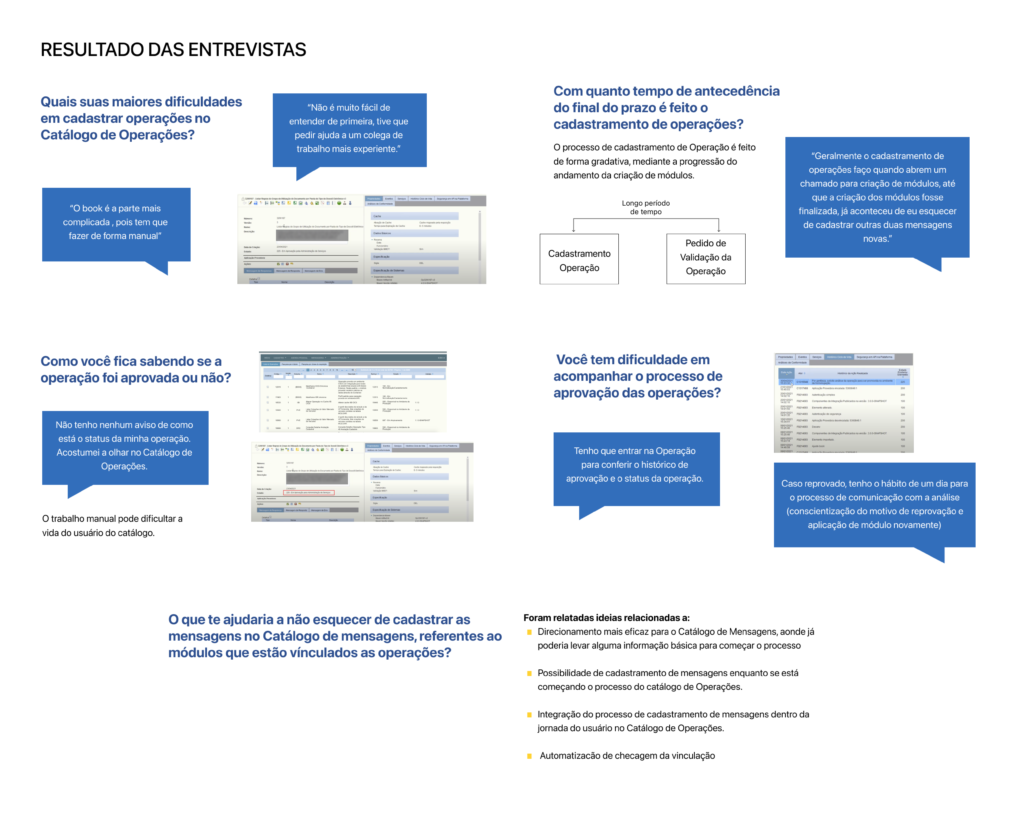
Para compreender completamente as baixas taxas de criação e busca, eu e os analistas de negócios conduzimos uma série de iniciativas. Realizamos entrevistas com contribuidores e organizamos workshops de co-criação, além de revisar a análise atual da plataforma. Também realizei uma análise competitiva de outras bibliotecas de desenvolvimento, buscando identificar melhores práticas e também foi requisitado testes com os usuários.
Entrevistamos diversos contribuintes seniores, com anos de experiência no setor, assim como novos colaboradores, tanto aqueles que oferecem o serviço quanto os que o utilizam. Além disso, analisei os dados em conjunto com a equipe para rastrear o número de operações, o tempo de conclusão das tarefas e o impacto das decisões, considerando o tempo e o esforço necessários. Essas ações nos forneceram uma visão abrangente dos desafios enfrentados pelos usuários e das oportunidades de melhoria na plataforma.
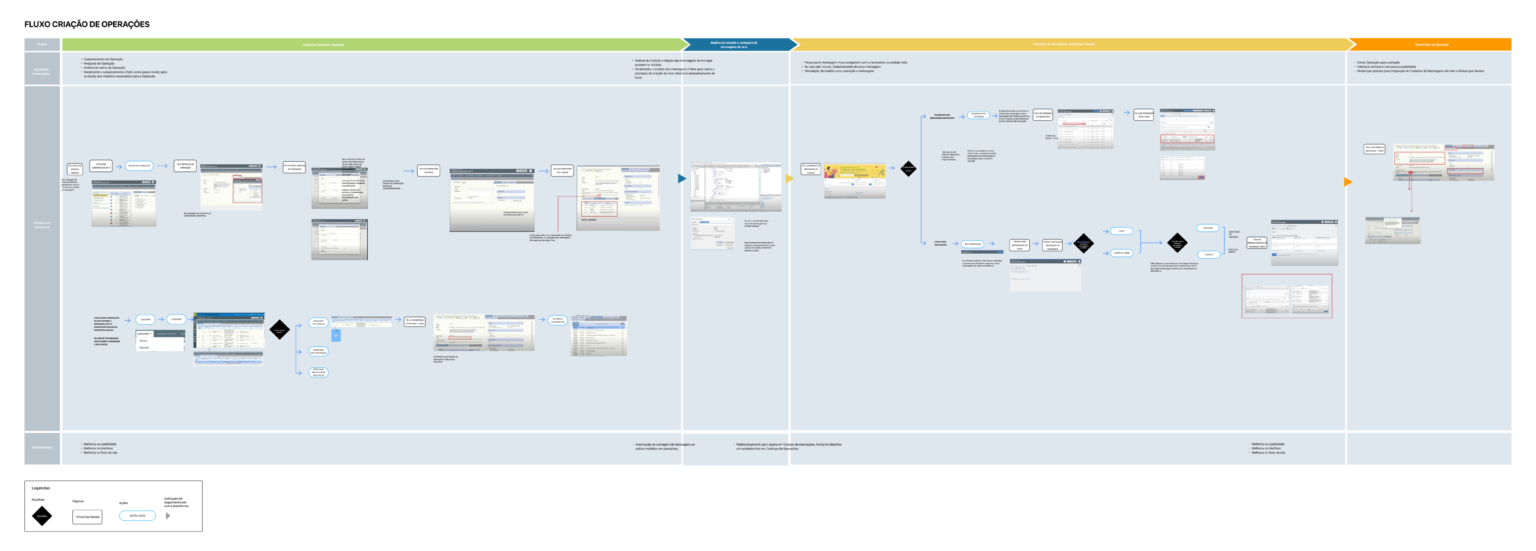
Após a conclusão da pesquisa inicial, comecei a mapear o fluxo de usuário. Uma vez que o fluxo foi mapeado, pude começar a priorizar o novo design que se concentraria em melhorar a velocidade de encontrar operações dentro da plataforma, fornecer um entendimento claro da hierarquia de conteúdo e introduzir novos recursos na criação de novas operações.
Teste de usabilidade e entrevistas
Realizamos 10 entrevistas para avaliar a facilidade de uso das funcionalidades: Consulta de Operações, Edição de Operações e Teste de Operações. Os resultados mostraram que 64% das tarefas foram concluídas com dificuldade, 16% não foram concluídas e apenas 20% foram finalizadas com sucesso.
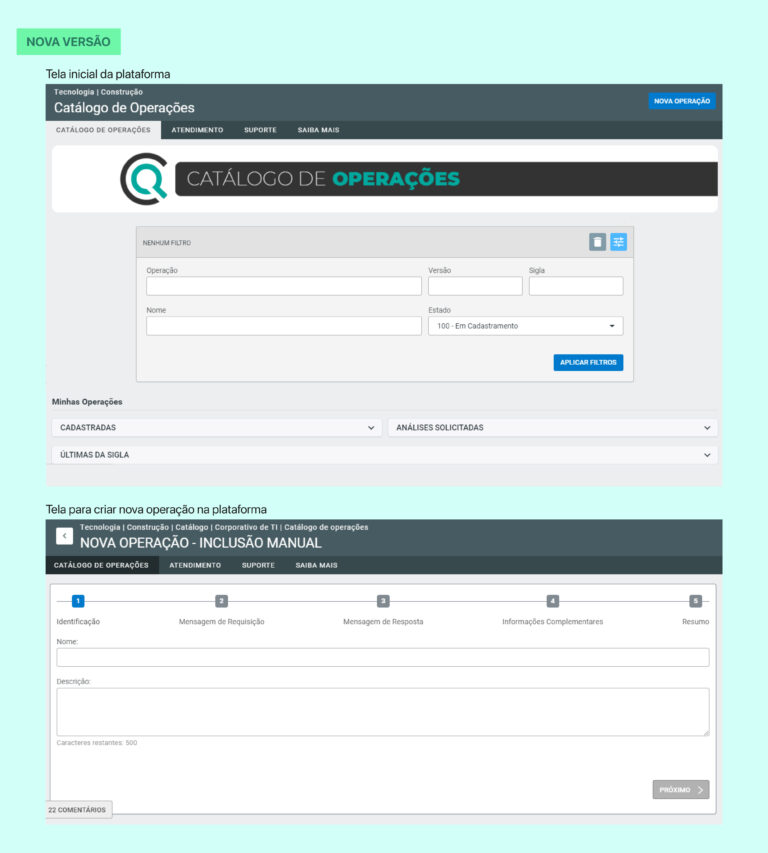
Design
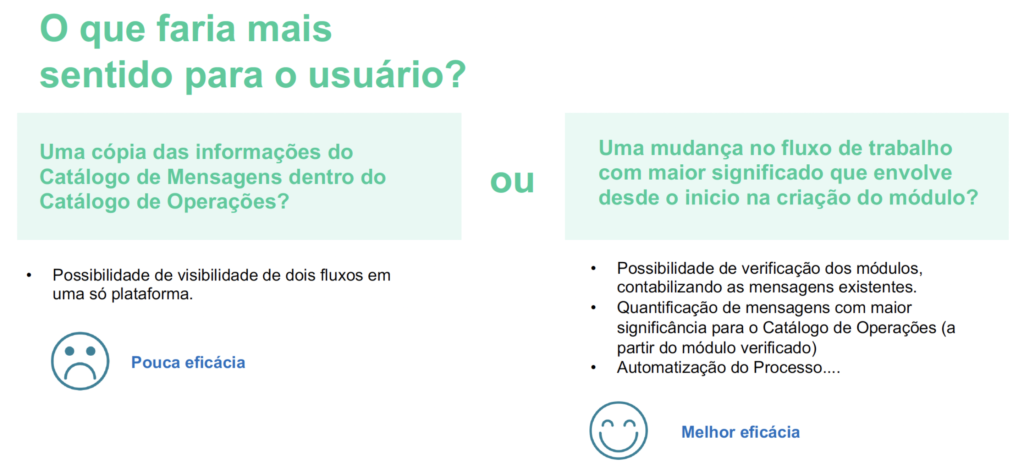
Insight 1
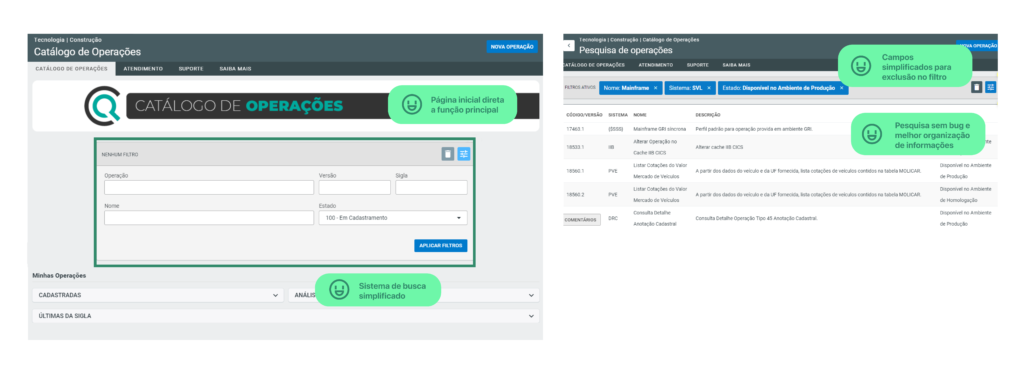
A plataforma antiga precisava tinha um sistema de busca confuso e com bugs, que fazia o usuário se confundir já no primeiro momento de contato.
Foram destacadas as duas funções primordiais para o Catálogo funcionar, o de criação de Operações e o de Busca. Sendo o de busca a funcionalidade de maior destaque, foi colocado como visível em primeiro momento.
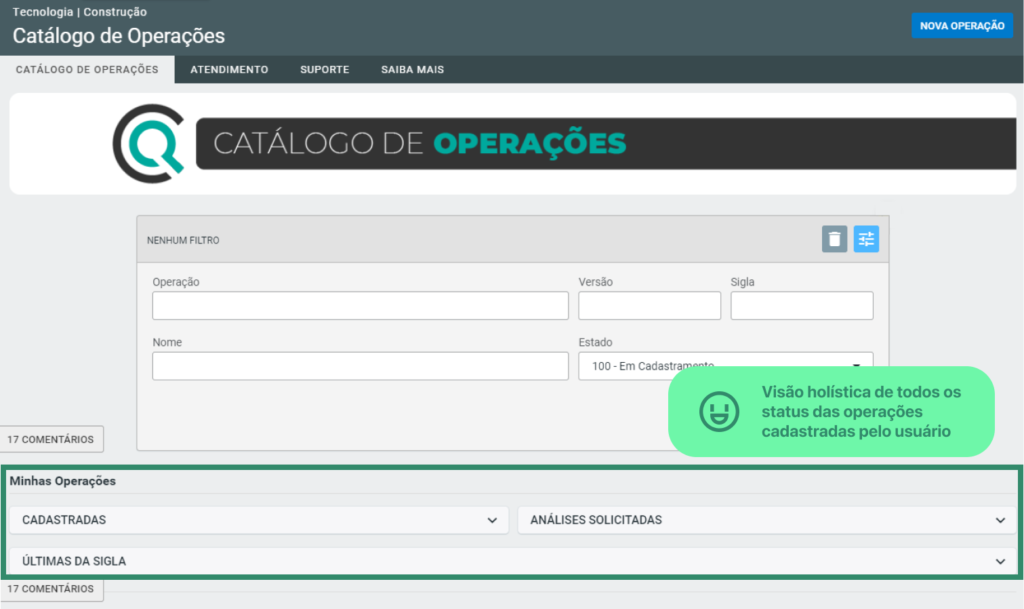
Insight 2
No Catálogo antigo, não se tinha a visão holística de suas Operações cadastradas, sendo necessário ser pesquisado uma Operação de casa vez.
Insight 3
A plataforma antiga tinha um sistema de busca confuso, com diversos passos sem um fluxo correto e com bugs, que fazia o usuário se confundir já no primeiro momento de contato.
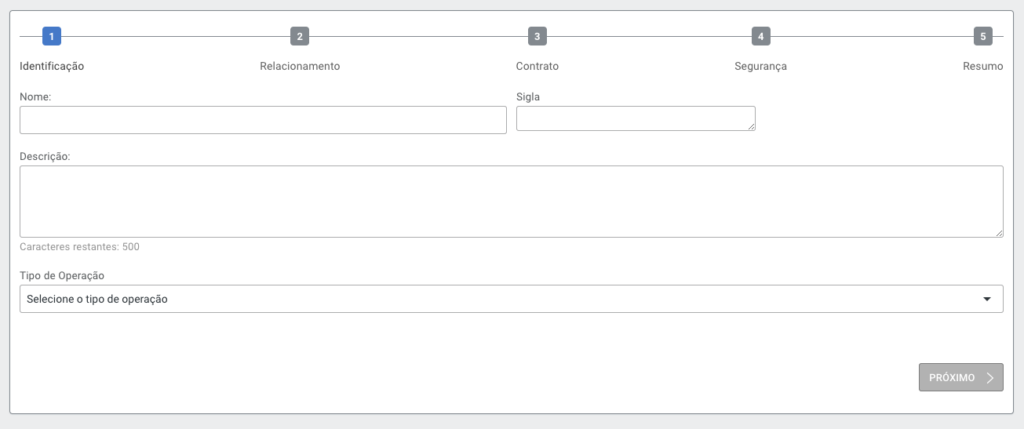
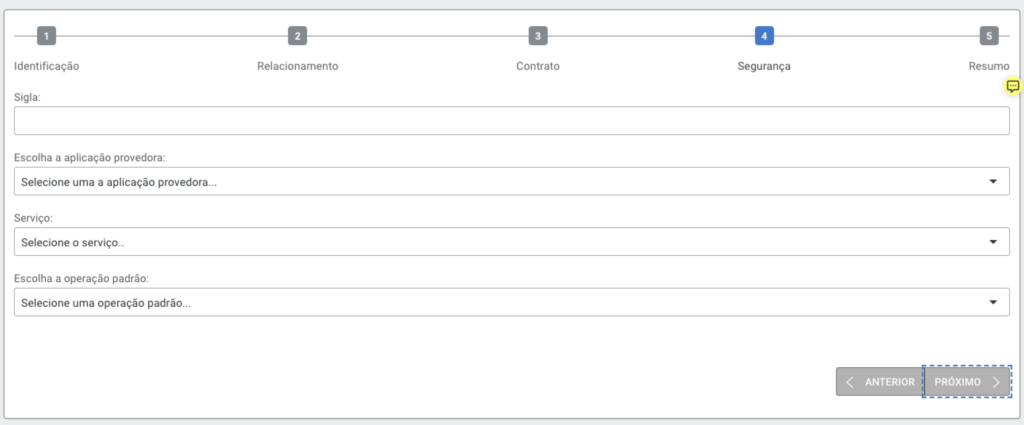
Foram organizadas as informações para criação de operações em 5 passos principais:
1. Identificação da operação
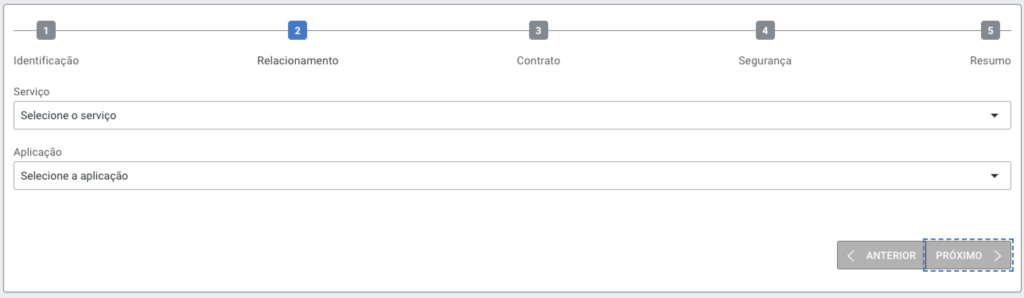
2. Relacionamento que o serviço incluso tem com a empresa
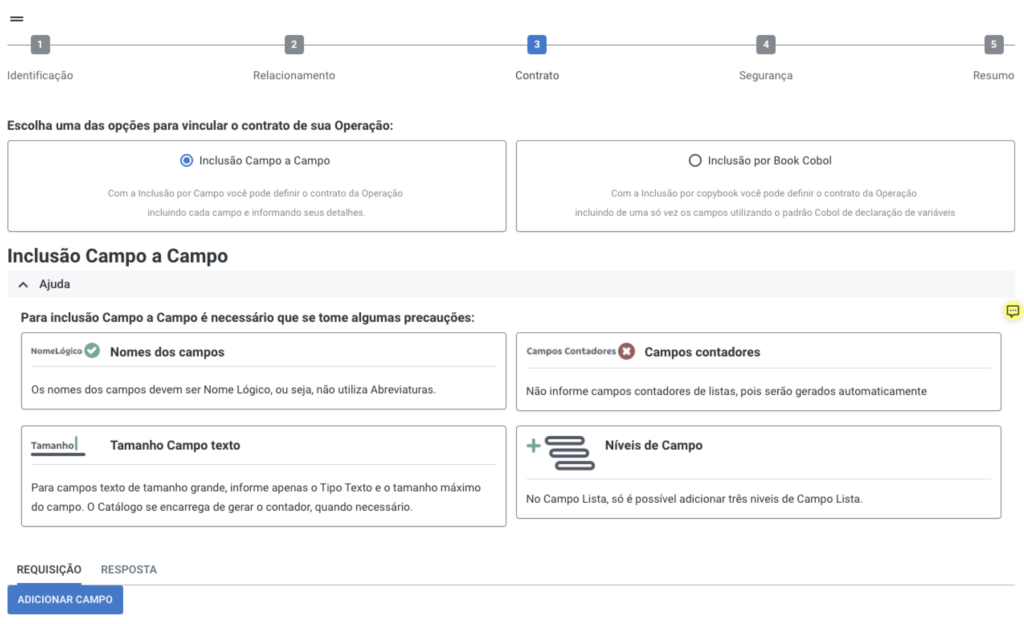
3. Contrato
Nesse momento é inserido o coração da operação. Como visto nas pesquisas, os desenvolvedores estavam migrando de uma linguagem de programação para outra mais recente, então possibilitamos duas possibilidades de inserção de código, o que não limita o usuário a ter que adequar seu código para apenas uma linguagem antiga.
Como ainda era um processo que necessitava de aperfeiçoamento, foi necessário deixar um auxílio na página para seus usuários.
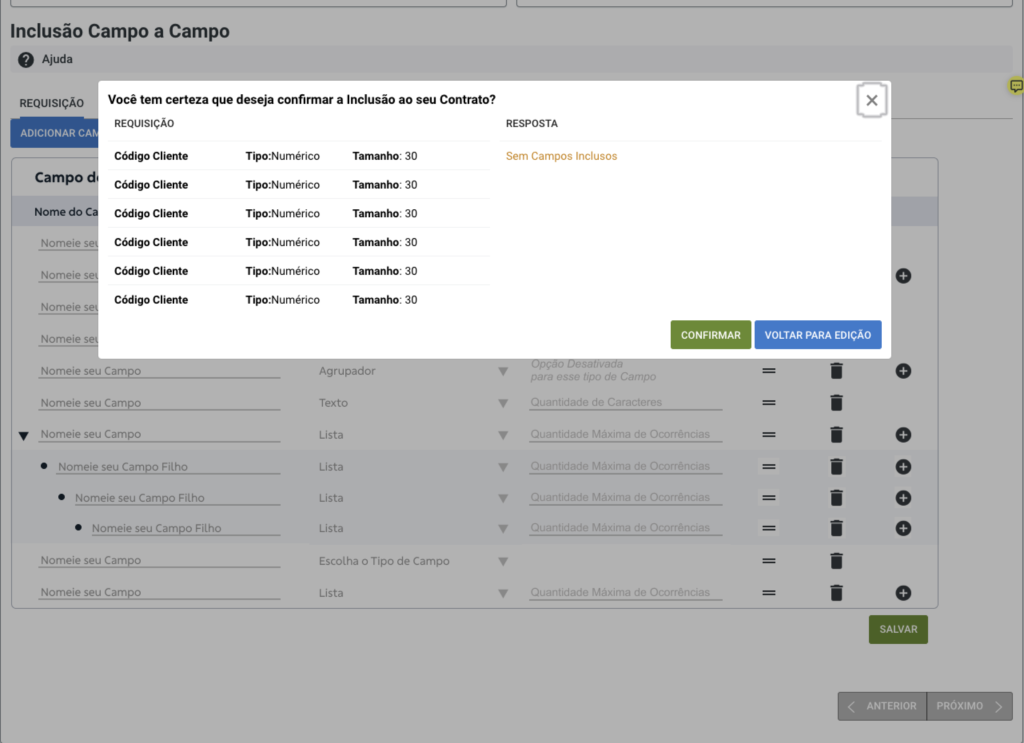
Visto que o procedimento feito nessa etapa é de extrema importância, foi implementado um modal de confirmação para que o usuário nesse ponto repasse os dados inseridos da operação antes de continuar.
3. Segurança
4. Resumo
Dados a serem revisados de todo o processo, antes de serem efetivados no sistema.
Outras soluções
DOCUMENTAÇÃO DE PROCESSOS
Implementei um manual de uso do portal em linguagem markdown, com procedimentos mais complexos.
MARKETING
Uma dar KR mais importantes, era a divulgação do novo Portal na empresa. Sendo Implementado banners por todos os portais sobre a novidade, reportagens internas foram divulgadas e também feito vários workshops para divulgar por parte da minha equipe para seus usuários.
Aprendizados
01
Melhoria na comunicação com o time de desenvolvimento.
Como trabalhamos em conjunto e era um produto para eles mesmos. Até sobre o fluxo de trabalho desses e um pouco da linguagem que atuavam. O que foi de muito proveito em outros trabalhos.
02
Adaptação a diferentes dinâmicas de equipe.
No processo tive que trabalhar com duas equipes de uma vez, a que cuidava do catálogo antigo e a que cuidava do catálogo novo. Cada equipe tinha um estilo diferente de trabalho, como mediam a carga de trabalho, como lançam atualizações de produtos, diferentes objetivos e diferentes lideres. Rapidamente agendei reuniões individuais com os líderes de cada equipe (Produto e Desenvolvimento), então entrei em contato com indivíduos da equipe com quem eu trabalharia mais de perto, como o Desenvolvedor Intermediário ou Analistas Sênior.
03
Algumas respostas só podem ser respondidas após o lançamento.
Como UX/Designers de Produto, tentamos minimizar a frustração do usuário em todo o produto. No entanto, em alguns casos, não podemos “assumir” que um design é bom, especialmente se ele nunca foi feito antes e em situações muito próprias do negócio. Precisamos enviar o recurso de design para ver a impressão do usuário e, com isso, podemos fazer o melhor julgamento em relação a um design.
04
Quando o Design System tem limitações, e os procedimentos contém muita burocracia na empresa, é preciso criatividade e muito jogo de cintura hehe.
Como o Design system era bastante rígido e não englobava situações atípicas da plataforma, assim como o engessamento de protocolos da empresa, precisei buscar soluções alternativas, agendamento de várias conversas com o time de desenvolvimento e criação do DS foram feitas, de modo a achar formas de implementação mais viáveis para o problema, ainda poderia ser melhor, mas tem uma hora que precisamos entender que foi o melhor que foi proposto dentro da viabilidade técnica da equipe. Essa flexibilidade é essencial para contornar as dificuldades e encontrar maneiras de fazer as coisas acontecerem, sempre tentando manter um pouco de leveza e bom humor no processo!